来源:洋爷
Apple 致力于让每件产品都赏心悦目,与其说官网是产品展示平台,倒不如说它是苹果产品分支的延续。
我相信,从 Apple.com 找设计灵感是每一位设计师都做过的事。那它到底有何魅力?跟我来一探究竟吧。
一、沉浸与交互式体验
每当有新产品发布时,我们都会被它的 Landing page 所吸引。不管是 AirPods Pro 也好,和前段时间发布的 iPad Pro 也一样。
这背后是 Apple 基于 webGL 技术,创造的一种沉浸与交互式产品体验。
1、连续性
我们在产品介绍页可以看到,苹果使用了大量的滚动 scroll 来体现连续性。
一方面,滚动作为大多数 Web 用户最自然的操作,学习成本极低。
另一方面,在冗长的页面下,滚动能让产品特性保持更自然的转场衔接。

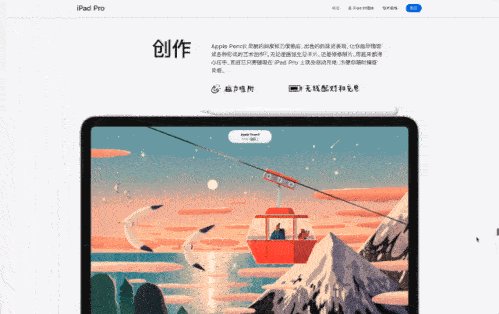
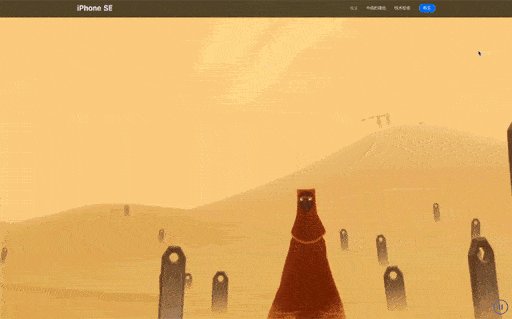
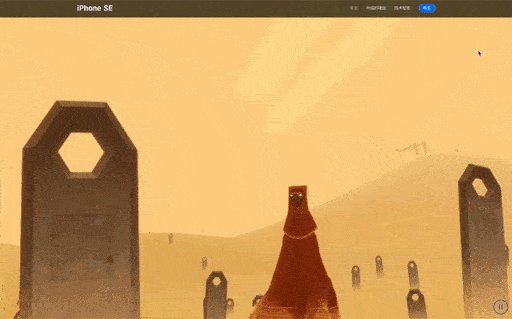
iPad Pro 的连续性
2、趣味性
另外,采用了大量的动画式转换(animated transition),即操作时展示的动态效果,以此来增加趣味性。
伴随着丰富的、若隐显现的章节文案,就像电影的旁白一样,娓娓道来。
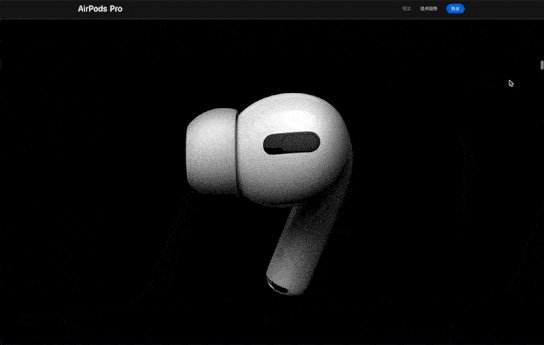
通过滚动的方式增加交互性,这是明智之举。试想一下,如果只放置已渲染的演示视频,那么用户的操作会受到限制,只能在视频中前进或后退,毫无乐趣可言。

AirPods 的趣味性
二、言之有序
1、秩序感
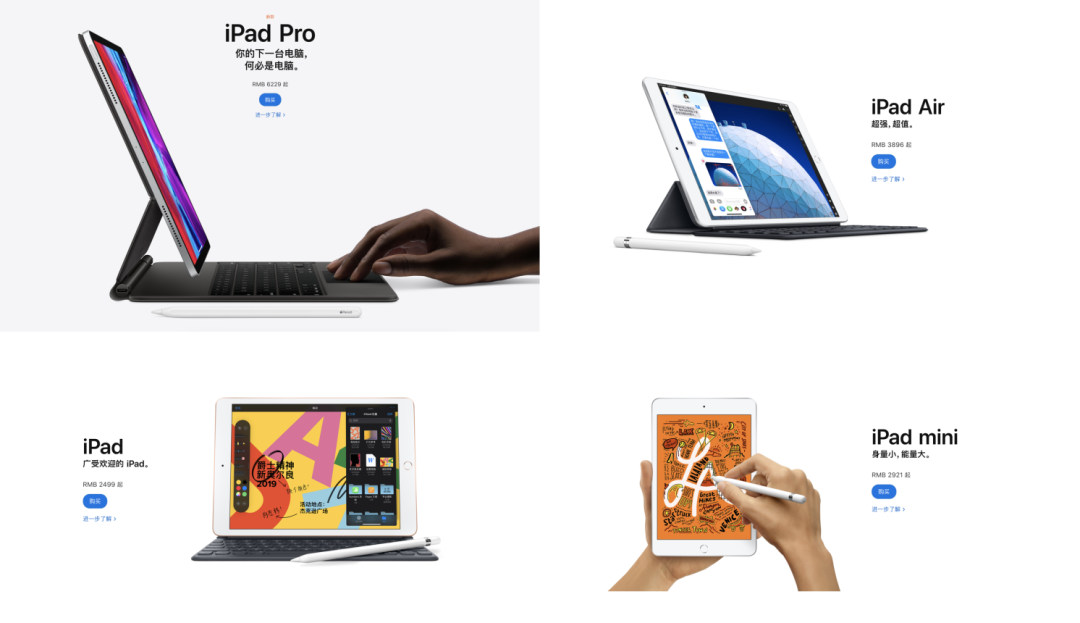
说到言之有序,我们看 iPad 的页面介绍。四款产品,分别是:iPad Pro、iPad Air、iPad、iPad mini。
拍摄角度的秩序感,可谓妙不可言。

iPad 的秩序感
- iPad Pro 的拍摄角度接近于正侧面。
- iPad Air 是四分之三侧面。
- iPad 是正面。
- iPad mini 是俯视。
如此一来,即显得有序,也不会导致视觉疲劳。
2、设计语言
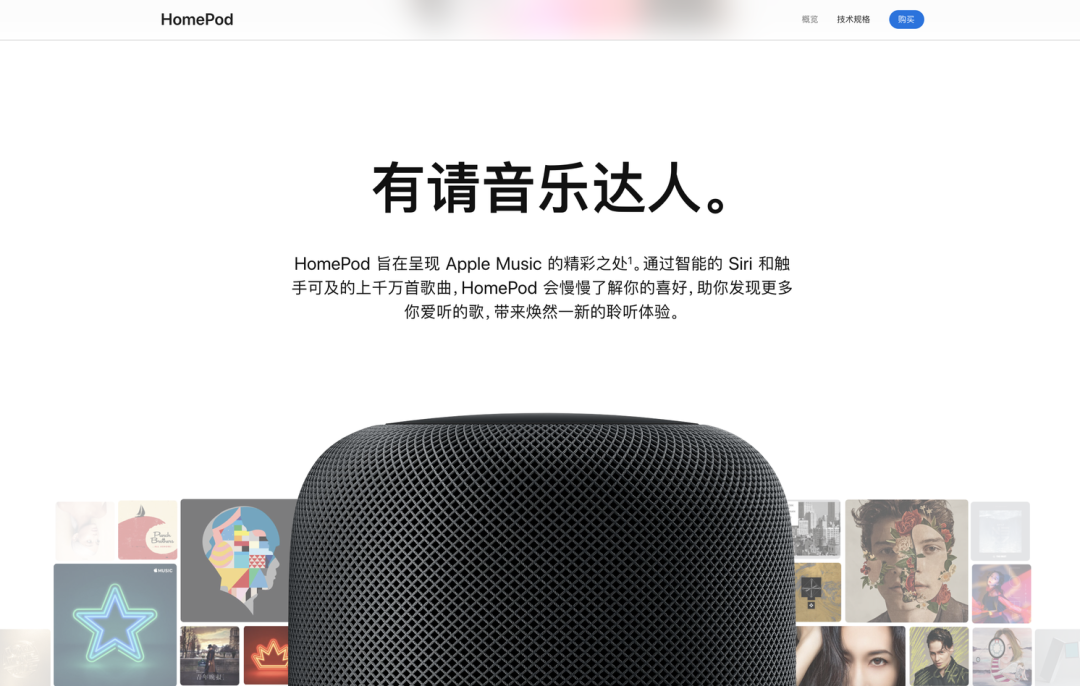
其次,官网与 iOS 保持协同的设计语言,给用户呈现了一致的感官体验。
从 iOS 11 开始,苹果就采用了 Large Title 大标题的字体风格。字重也从 Regular + Light 的组合,转向的 Medium + Bold ,以此增强信息传播中的识别力。

HomePod
另外,高斯模糊的标题栏背景、产品的投影等设计语言也保持系统一贯的风格。我们可以很清晰的看到 Web 设计的同步转变。
三、层次
1、视差
第三是视差带来的层次感。
苹果奉行包豪斯的无装饰和极简的理念。当然,它不是那种附庸的美观及外表的光鲜,而是将复杂难懂的技术以简洁的形式传达给用户。

Mac Pro 视差滚动
在信息层次方面,Apple 的编排设计由浅入深,犹如抽丝剥茧。很好的利用了视差滚动,传达图片与文字之间「层」的概念。这种深度感可以增加用户的理解和乐趣。
2、视觉张力
不仅如此,样式上富有视觉张力。或扩张、或收缩、或吸引、或排斥之感觉,呈现刺激与震撼。举两个例子:

A13芯片的扩张力
扩张力:整个画面以 A13芯片 为视觉中心点,元素和布局围绕这个视觉中心点向外扩张。采用发散式的视觉引导,视觉张力就出现了,让人感觉巍峨壮观。

Pro级摄像头的排斥力
排斥力:通过元素的大小对比,可以形成一定强度的视觉排斥力。Pro级摄像头 辅以大特写,传达空间意识。视觉上被其构图、美感触动。
四、高级感
再聊聊苹果的高级感是怎么来的。
1、视觉降噪
我们都知道,高饱和度的色彩,会影响人的情绪波动。相反,低饱和度的配色,对人眼的刺激较弱,会有一种冷静且克制的高级感。

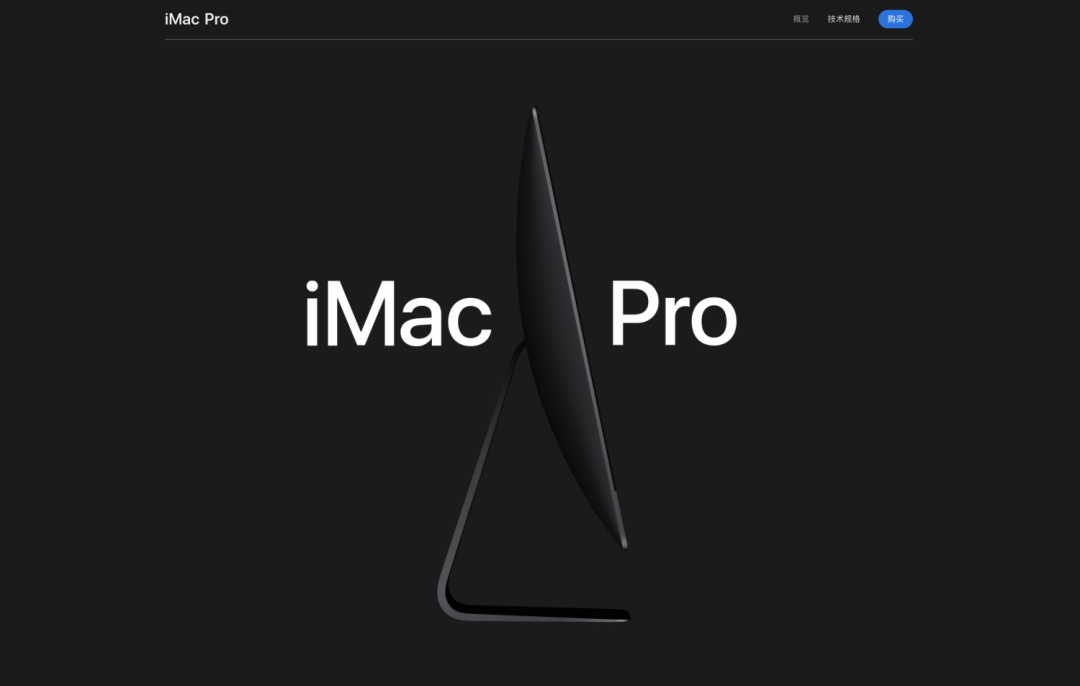
iMac Pro 高级感
回过头来看苹果官网的大部分页面,除了产品界面色彩 和 按钮蓝 之外,其他的文字、背景、控件一律采用黑白灰色系,以此营造高级感。
甚至是 iPhone 11 Pro 新出的暗夜绿,也是高级灰中加了一点点绿而已。
换言之,减少使用颜色的数量,降低色彩的饱和度都能削减色彩对人的情绪,起到提升产品高级感的效果。

iPad 留白
除此之外,恰当的留白可以更加突出产品内容,让重要的信息更准确的传达。并且能营造出广阔的空间感,让画面得到延伸,呈现一种意境美。
所以我们做设计时应当多做减法,避免无意义的视觉元素堆砌,反而能让你的设计更有高级的气质。
这又印证了现代主义建筑大师密斯·凡德罗的那句话:Less Is More。
2、配图
当然,只有留白是不够的。既然是做宣传,那么一份高分辨率、精致的配图就显得尤为重要。
苹果官网大部分的产品都是采用实拍+后期修图,而非渲染图。目的就是为了反映真实产品的质感、以及材质光影效果,这一点能看到苹果对于品质的极致追求。


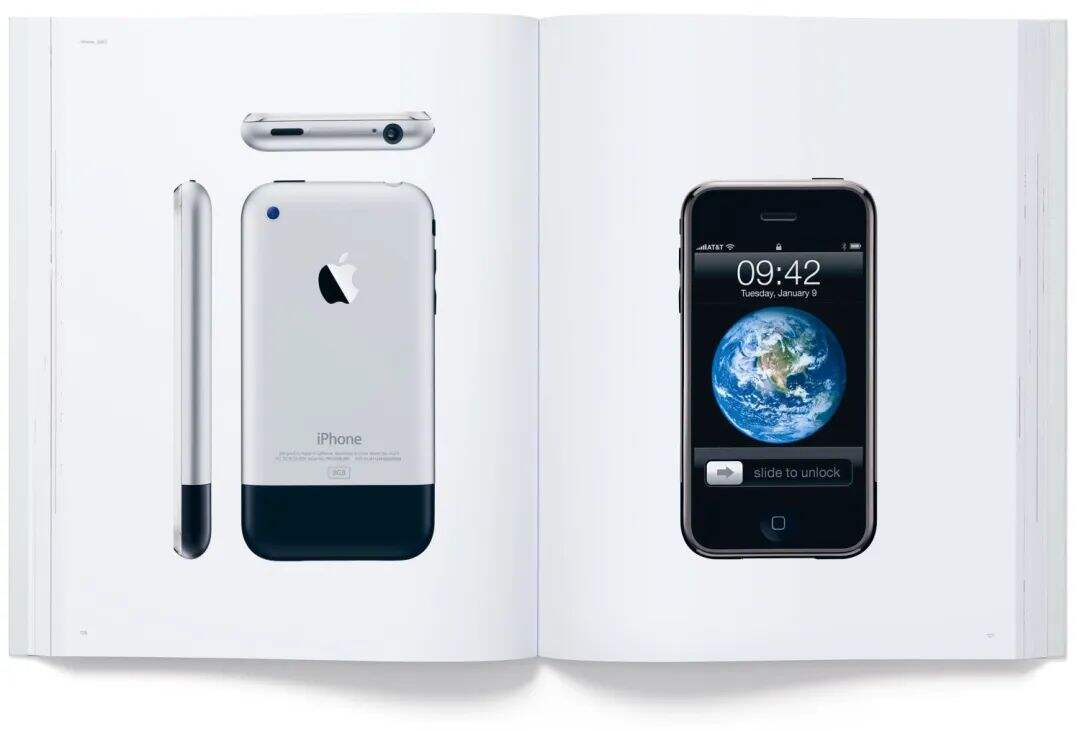
Designed by Apple in California
不仅如此,苹果产品圣经《Designed by Apple in California》,以及壁纸同样是由摄影师拍摄完成。有兴趣的同学可以看下面这个幕后制作视频,相当硬核。
苹果壁纸制作幕后
3、苹果式文案
做过英文 Web 的设计师都知道,英文往往比中文更好设计,相同的布局英文出来的效果也更好看。
这不是崇洋媚外,心理学有个词叫做「母语羞涩」。简单来说就是,中文对于我们来说,太常见了会让人产生一种廉价感(实际上是羞涩感)的心理感受。
老外也一样,你可以看到美国企业:苹果、麦当劳、星巴克都是使用图形 Logo,而日本企业不用母语,而是用英文,比如 SONY、TOYOTA、Canon。

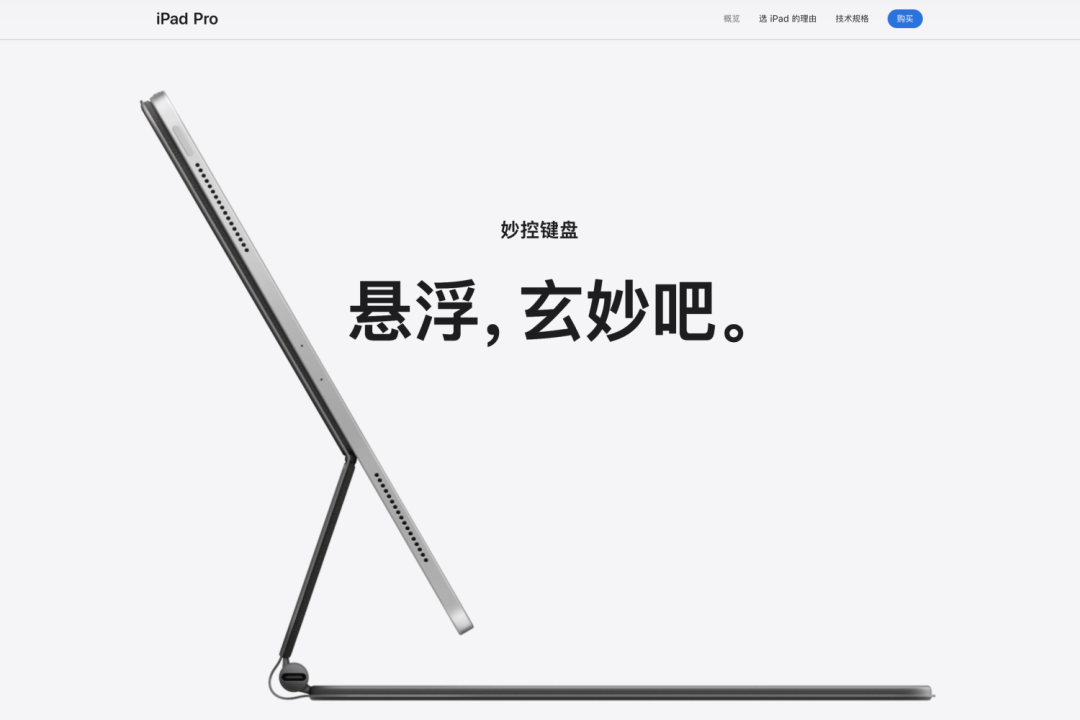
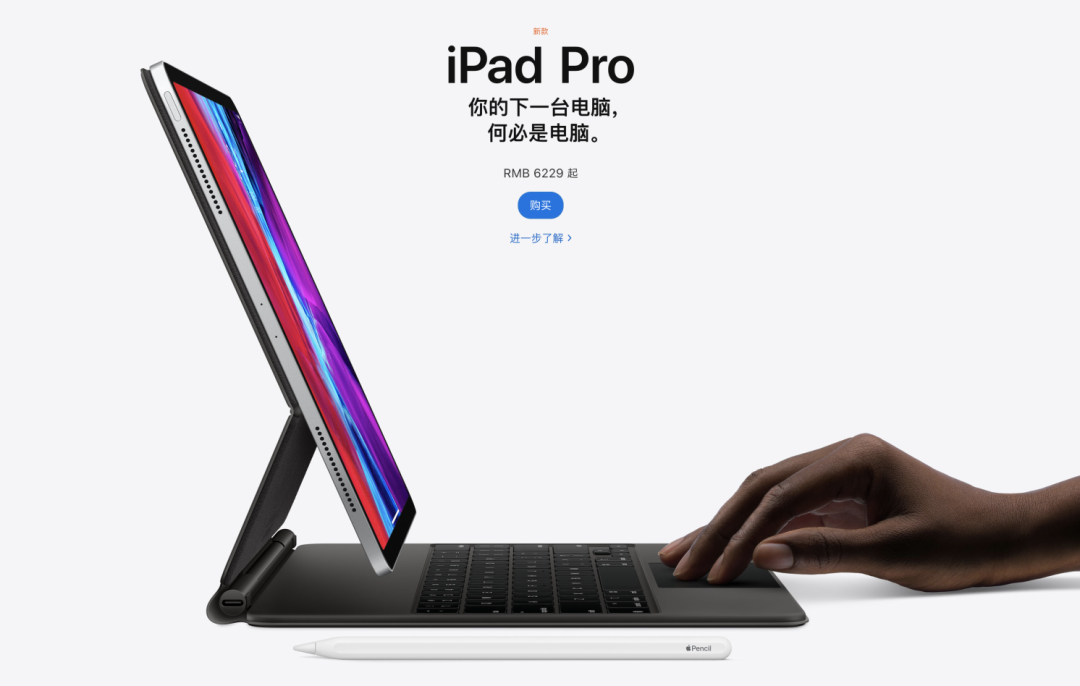
你的下一台电脑,何必是电脑。
回到苹果官网,我们看到一部分文案是英文产品名称,这个不会感觉羞涩。
那中文部分怎么办呢?比较有意思的是,Apple 的本土化团队用了完全不对仗但押韵、奇怪的排比、双关、重复等修辞手法。虽然语感很差,但基本上能明白字面意思。
其实这样做的目的就是为了创造一种陌生感、一种独特的语言风格,来凸品牌气质。举几个例子:
- 重复:比如说 iPad Pro「你的下一台电脑,何必是电脑。」
- 双关:比如说 AppleWatch 的「它会时时关心你的心。」
- 排比:比如说 iMac的「从极速,到神速,任你提速。」
- 押韵:比如说 配件 的「可重复充电,又可圈可点。」
- 对比:比如说 iPad mini 的「身量小,能量大。」
4、仪式感
最后一点。生活要有仪式感,苹果官网也有仪式感。

国际妇女节专题
在一些特殊的日子里,例如三八节当天,友商选择打广告促销。而苹果推出了国际妇女节专题,致敬女性的伟大,这一做法颇具人文情怀。
不过话又说回来,感动归感动,还是参与友商的打折活动香。
作者公众号:洋爷(ID: yangye365)



